【iPad版 Affinity Designer】整列オプションの使い方

整列は変換スタジオの中に隠れています。
私は結構使うので個別でスタジオとして
作って欲しいですね。
「変換スタジオ」→「整列オプション」

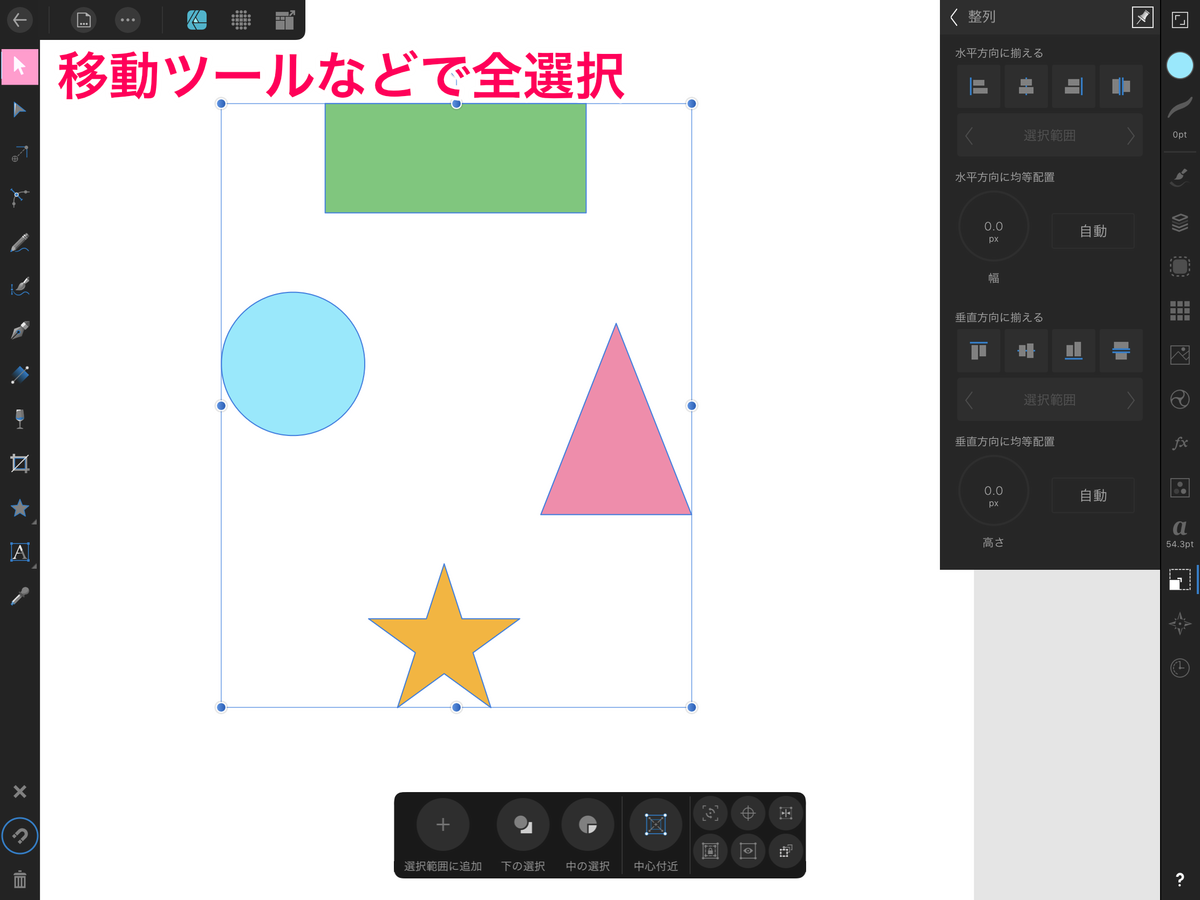
複数のオブジェクトを作ったのでそれらを
全部選択します。

オブジェクトの整列の種類
水平方向(3種)
左側に整列・・・一番左側にあるオブジェクトの左端に揃える
中央に整列・・・オブジェクトを中央に揃える
右側に整列・・・一番右側にあるオブジェクトの右端に揃える

垂直方向(3種)
上側に整列・・・一番上側にあるオブジェクトの上端に揃える
中央に整列・・・オブジェクトを中央に揃える
下側に整列・・・一番下側にあるオブジェクトの下端に揃える

均等配置
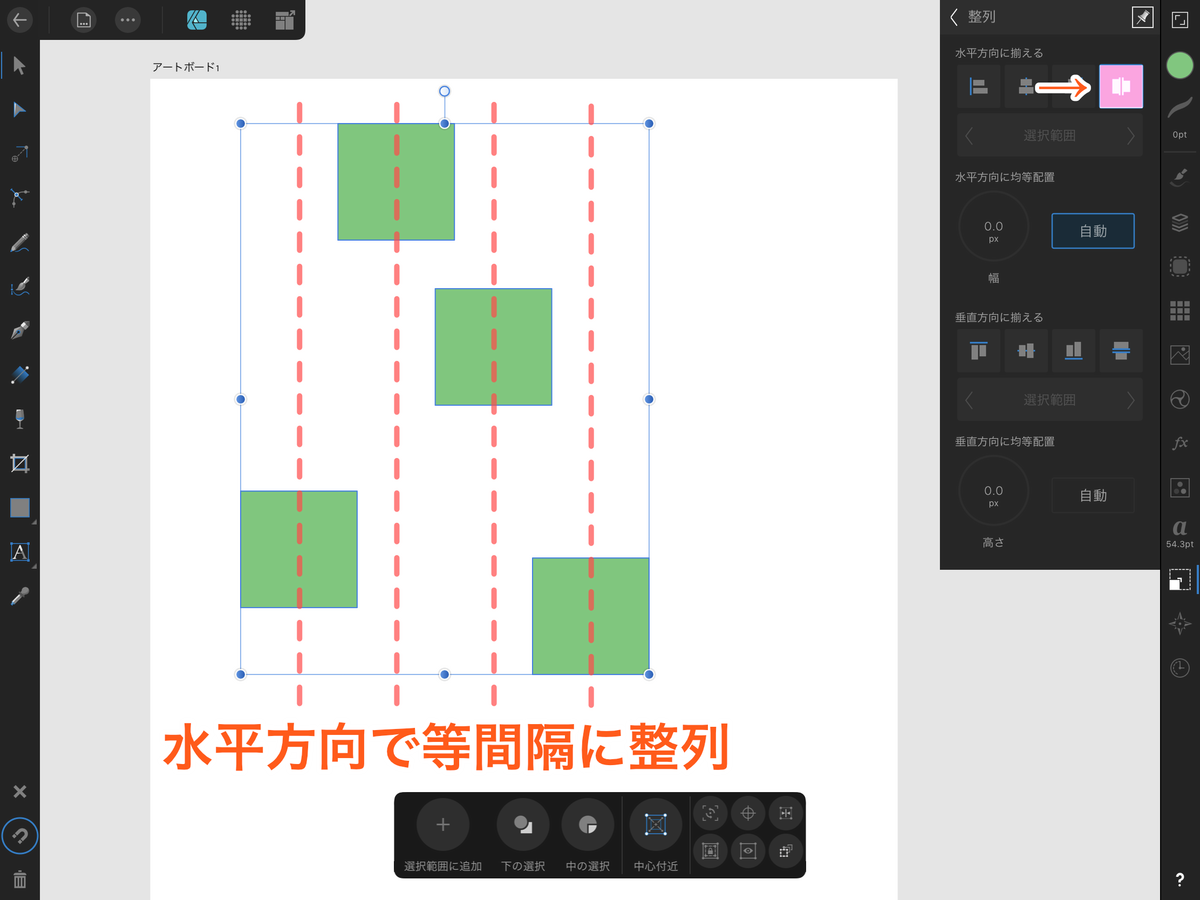
適当に配置した緑の四角を作りました。

水平方向
1番端の2つの四角(左右)は動かず
その間で均等に配置されます。
計算しなくていいのでとても便利です。

垂直方向
こちらは1番上と下の四角は動きません。
その中で均等に配置されます。

間隔を均等
青くなっている「自動」を外します。
そうするとオブジェクトどうしの
間隔をなくすことができます。

17px(約3mm)と数値を入れると
オブジェクトを17pxずつ空けて配置することができます。
これ大好きです。

基準の変え方
どのオブジェクトを基準にして整列させるか
変えることができます。
水平方向と垂直方向の両方にの下に
「選択範囲」があります。
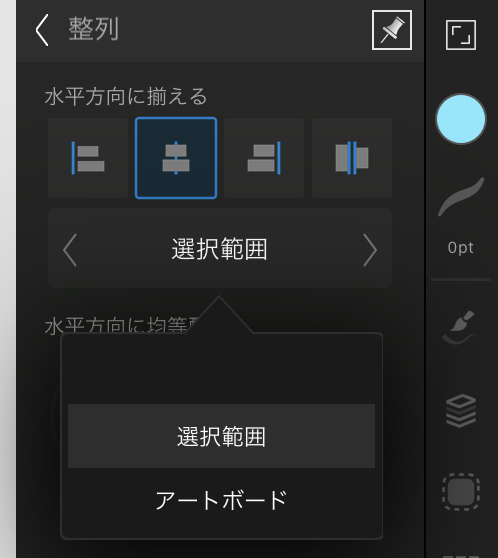
メニューをみると
・選択範囲
・アートボード
・マージン
・最初の選択部分
・最後の選択部分
と5つあります。

選択範囲はオブジェクトの平均値から。
アートボード
アートボードを基準にします。

中央を選ぶとアートボードの中央に、
右を選ぶとアートボードの右に
オブジェクトが移動します。
マージンはアートボードとほとんど一緒だと思います…
最初の選択部分 最後の選択部分
すみません。
これはたぶんです。
わからなくて自分なりに解釈しました。
憶測で話しますので聞き流してください。
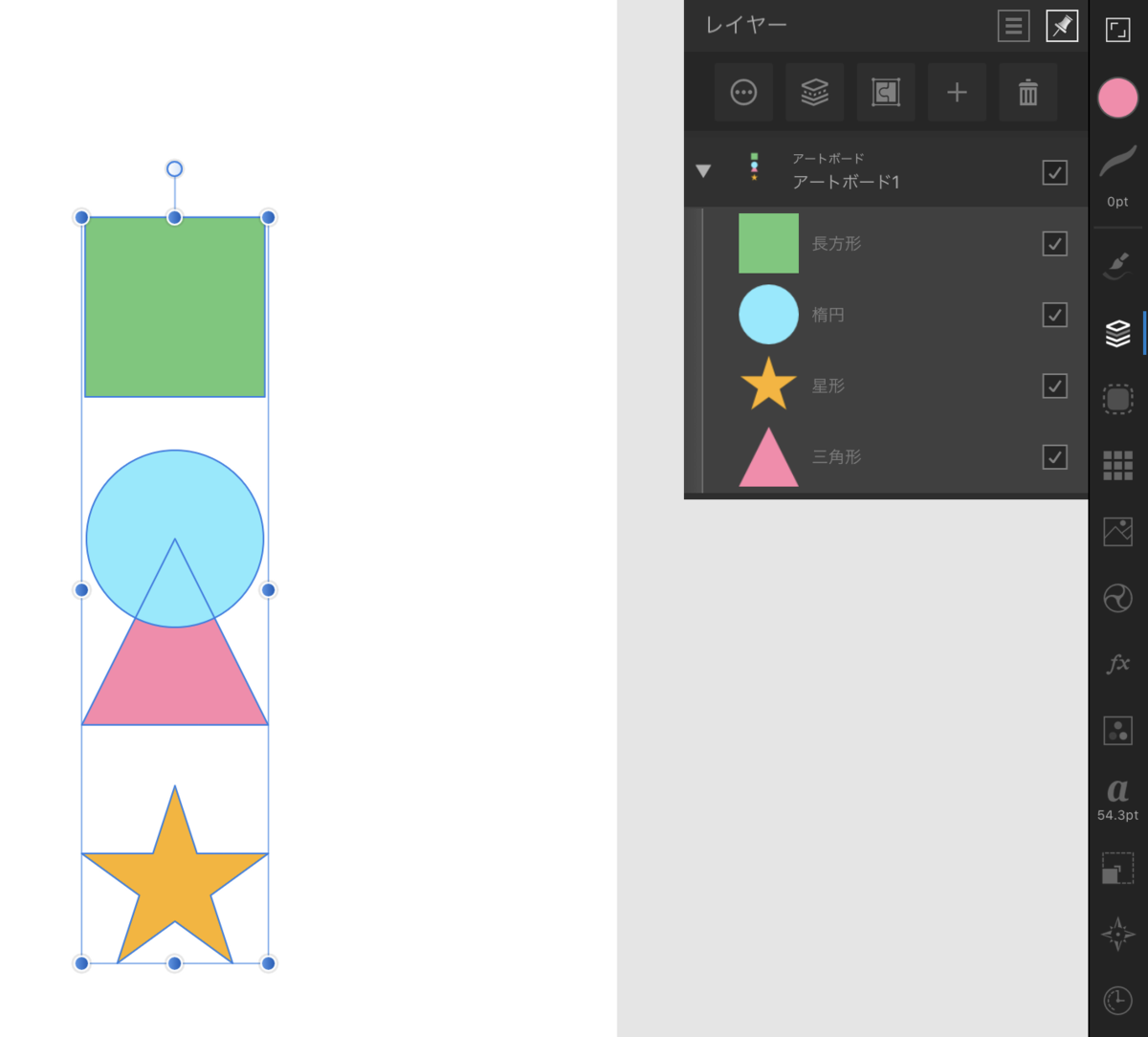
最初と最後はレイヤーの中のこと(?)
ピンクのさんかくが最初
緑のしかくが最後です。
ですので
「最初の選択範囲」だとピンクさんかくを
「最後の選択範囲」だと緑のしかくを
基準にして配置されます。

レイヤーはどんどん上に作られていくので
上が最後、下が最初です。
少し混乱しますが、なんとなくで大丈夫だと思います。
最後に
後から気付いたのですが
均等配置の数値を変えた後、
数値をダブルタップすると
数値が0pxに戻ります!
これは覚えておいていいかもですね。

ありがとうございました。