【iPad版 Affinity Designer】 基本操作④ ジェスチャー

前回↓
お世話になっております。
今回はジェスチャーですね。
iPadだとショートカット的なものです。
これを知っておくと作業効率がぐんっと上がります!
キャンバスでのジェスチャー

キャンバスの移動
2本指で押して移動させたいところに動かします。
キャンバスの拡大・縮小
ピンチイン・ピンチアウト
キャンパスの回転
2本指で回転
※回転を有効にするには設定を変えなくてはなりません。
「トップページ」→「右上の歯車マーク」→「ツール」
→「すべてのツールでキャンバスの回転を許可」をチェックです。
※ナビゲータースタジオのマークを押しながら
上下にスライドすることによってキャンバスの拡大縮小もできます。
すごい。

長方形(オブジェクト)を作ろう
まずは四角を作ってみましょう。
ツールバーの下から3番目「長方形ツール」を押しましょう。
キャンバス上のどこでもOKです。
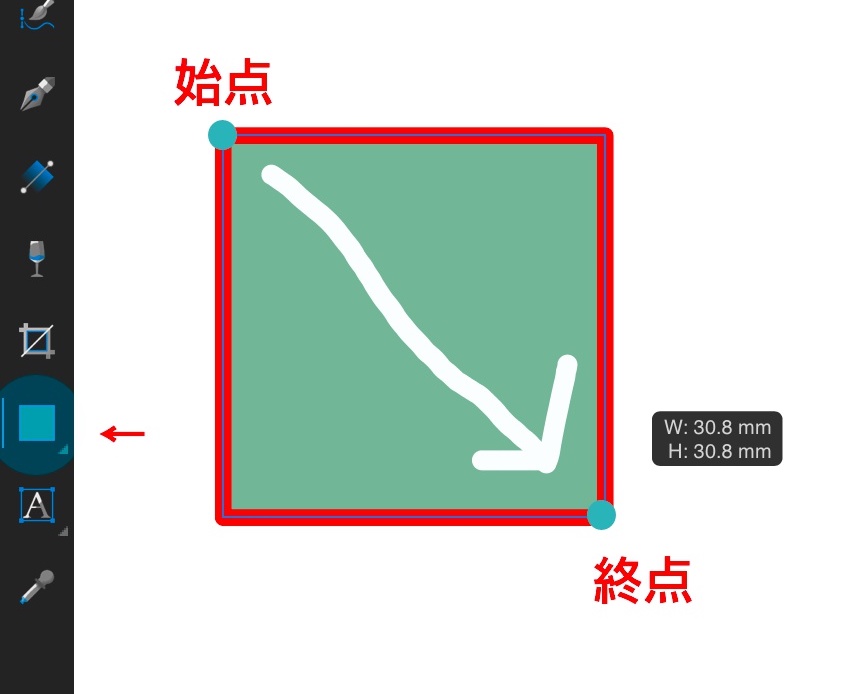
左上(始点)から右下(終点)まで適当でいいので
引いてみましょう。指を離すと四角ができます。
オブジェクトの右下にサイズが出ていいですね。

正方形を作るジェスチャー
先程の画像では正方形ですが、実際は縦横の長さが自由な長方形がかけます。
確実に正方形を作る方法は
終点で指を離す前にもう1本の指を押したままにします。
押すところはキャンバスの中であればどこでもOKです

他の指で押したところは青くなります。
(青くならない時もありますがジェスチャー効果はあります。)
中心から長方形をかく
始点が中心です。
終点で指を離す前にもう2本の指を押したままにします。

中心から正方形をかく
始点が中心です。
終点で指を離す前にもう3本の指を押したままにします。

正方形ができました。それにしても塗りと線の配色センスなさすぎ自分。
オブジェクトの移動
先ほど作った長方形をキャンバス内移動します。
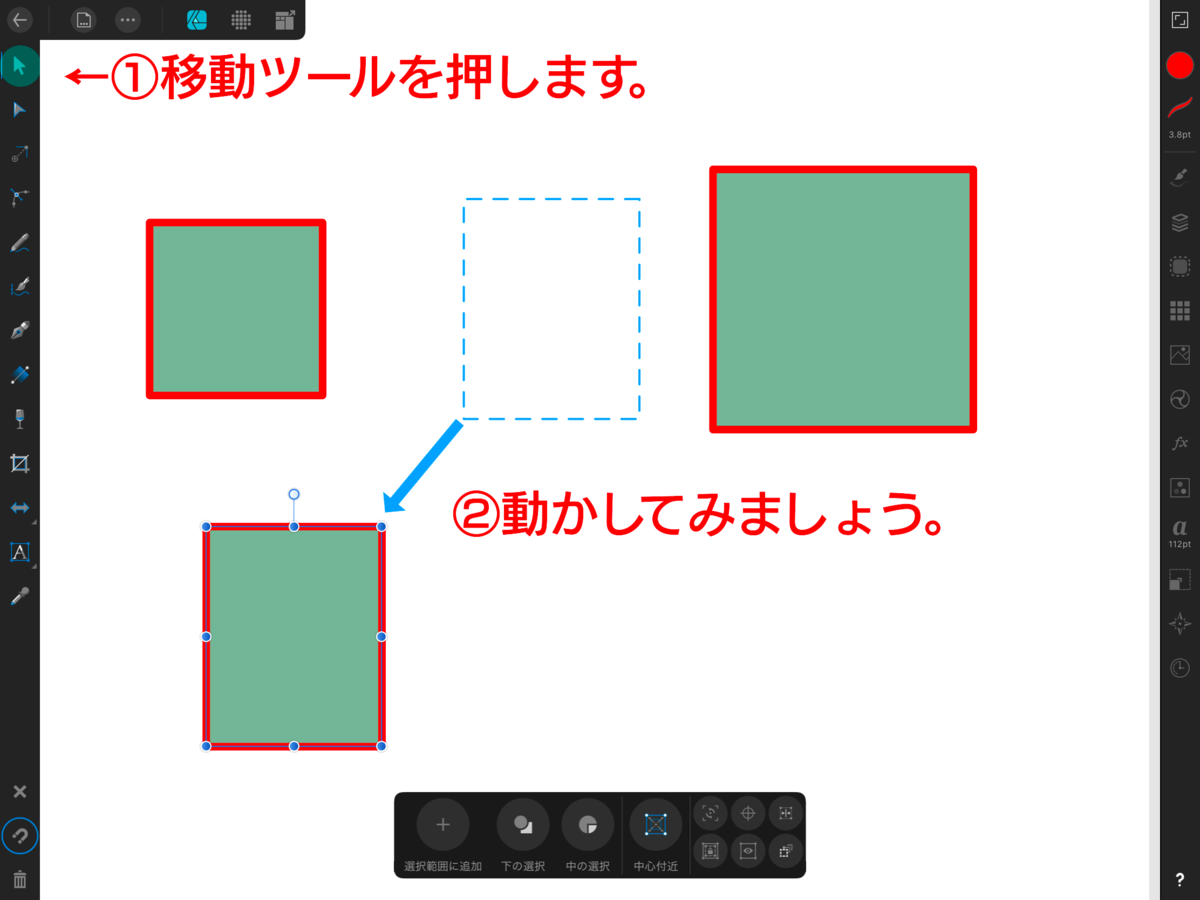
ツールバーの「移動ツール」を押しましょう。
押したらオブジェクトを1本指で動かしてみましょう。
好きな場所に移動できますね。

作業の取り消し
移動させた長方形をやっぱり元の位置に戻したい。
ここで「Ctrl+Z」のような機能を紹介します。
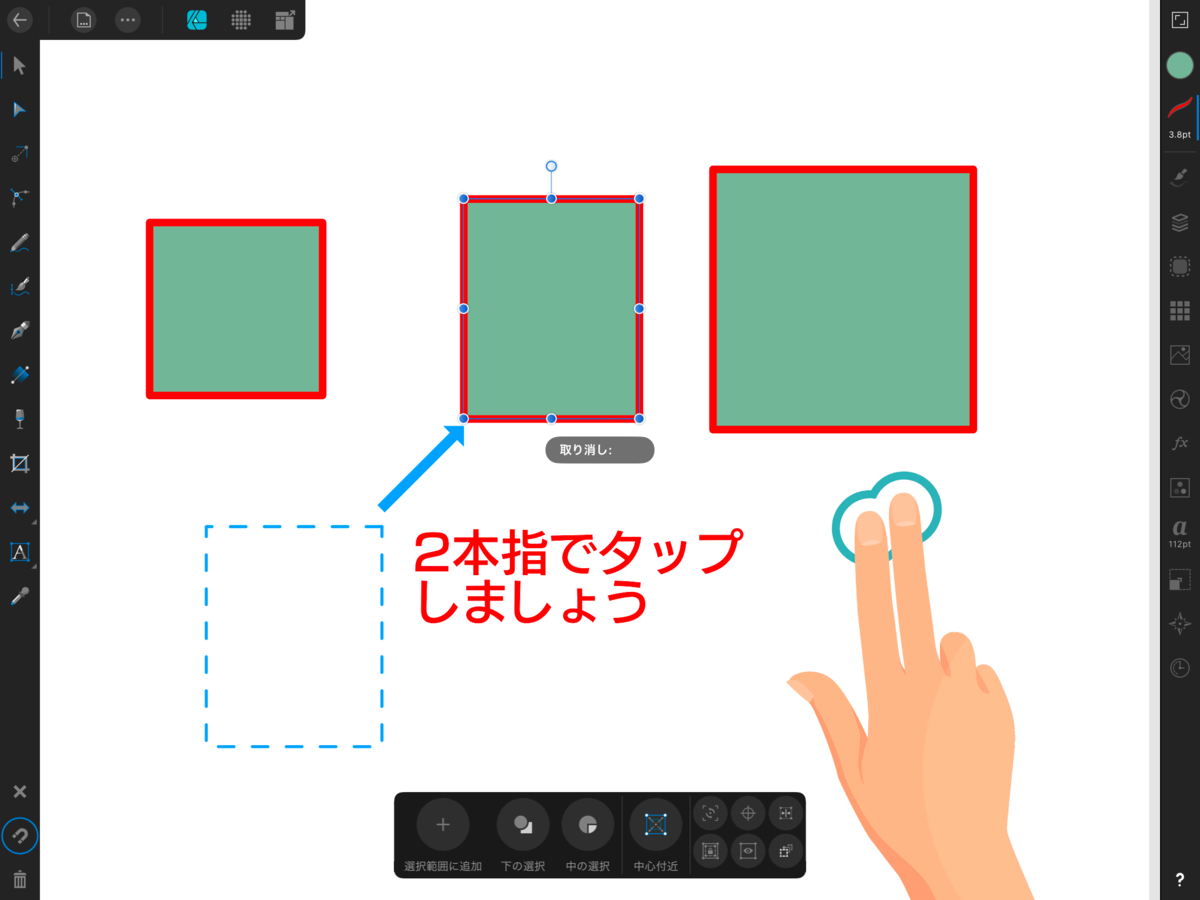
そんな時は2本指でキャンバス上を1度タップしてみましょう。

画面中央に「取り消し:○○」とでて、1つ前の位置に戻りましたね。
1つ前の作業に戻れてとても使うジェスチャーなので覚えたら便利です。
何度もタップすると戻したい分戻ることができます。
作業のやり直し
作業の取り消しを覚えましたね。
もし何度も取り消しをしすぎてしまった場合また戻ることができます。
これは「Ctrl+shift+Z」のような機能です。
そんな時は3本指で画面上を1度タップしてみましょう。

画面中央に「やり直し:○○」とでて、取り消しの取り消しができました。
オブジェクトを45°刻みで移動
他の1本の指を押し続けながら 移動ツールでオブジェクトを移動しましょう。
そうすると薄い黄色の線画表れ、45°刻みで移動してくれます。
真横、真上などに移動したい時など便利です。

オブジェクトをコピーする
45°刻みの移動のジェスチャーにさらにもう1本指を足してみましょう。
指が2本だとオブジェクトが移動しながらコピーされます!
これも便利です!

3本だとどうでしょうか?察しのいい方だともうお分かりですね?
45°刻み移動+「コピー」の合体技です!

どんどん楽しくなってきましたね。
オブジェクトの拡大縮小
移動ツール選択後、オブジェクトを1度タップしてみましょう。
四角い青箱に囲まれました。
これはIllustratorでは「バウンディングボックス」といいますが、
ここでは「青ボックス」と言っておきましょう。

青ボックスの上に8つの●がありますね。
どの●でもいいので押しながら動かしてみましょう。
自由に拡大縮小ができました。

縦横の比率を変えずに拡大縮小
先程のやり方だとオブジェクトを拡大縮小すると比率が変わってしまいますので、
比率を変えたくない時はもう1本指をを画面上に置きながら
拡大縮小させます。

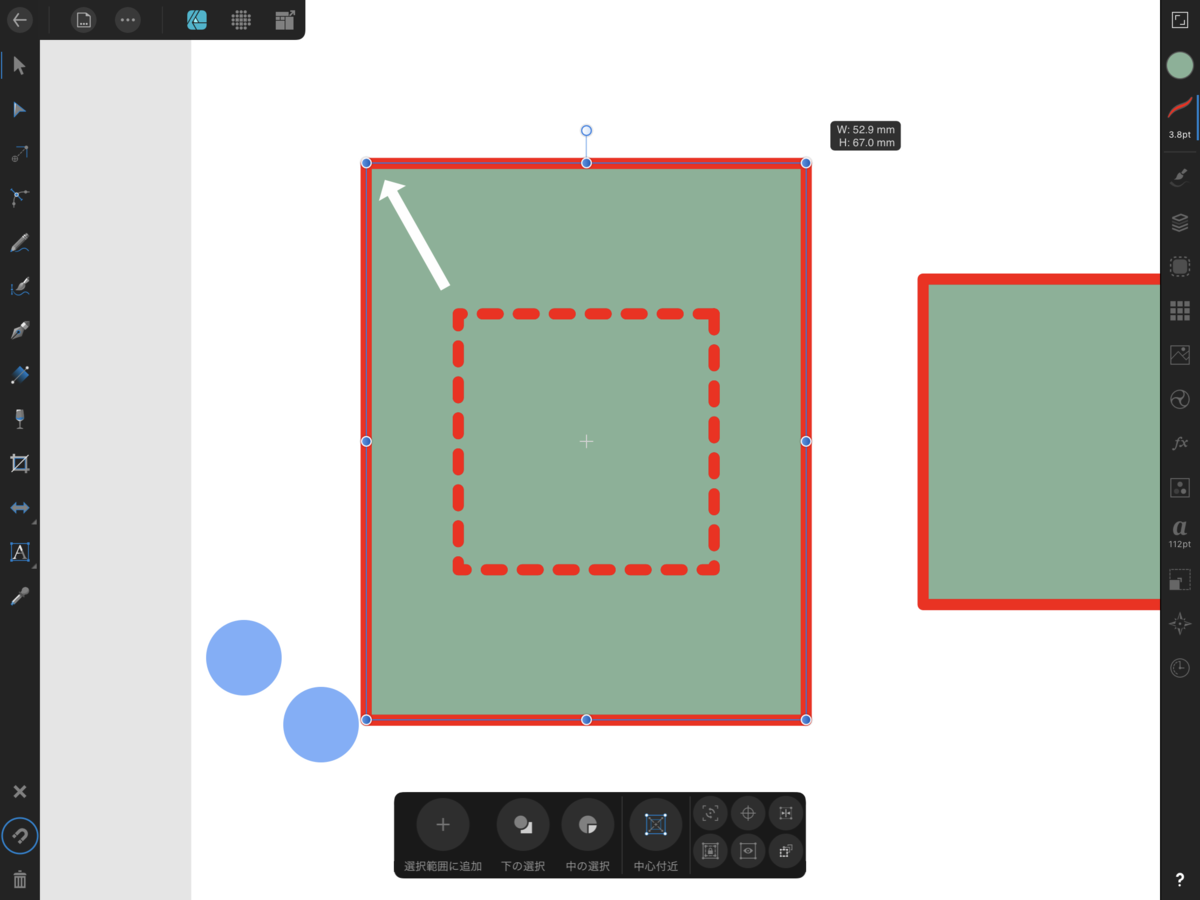
中心から拡大縮小
オブジェクトを作成する同様、
もう2本の指を押したまま拡大縮小4つのコーナーのどれかをします。
中心から拡大縮小できましたね。

コーナーではない辺の青●の場合、幅高さのいずれかを拡大縮小できます。

中心から比率を変えずに拡大縮小
オブジェクトを作成する同様、
もう3本の指を押したまま拡大縮小します。
オブジェクトの回転
青ボックスの上から伸びている線がありますね。
その頭の○を押しながら1周させてみましょう。
そしてもう1本指を押したまま回転させると15°ずつ回転ができます。
すばらしい。

ジェスチャーのコツ
移動や拡大縮小をさせた指を先に離して、
後からジェスチャーの指を離します。
途中から指を付け加えてもジェスチャーできます。
次回は今回紹介できなかったジェスチャーを公開します。
よろしくお願いします。