【iPad版 Affinity Designer】塗りつぶしツールの使い方

今回は塗りつぶしツールですが、
正確にいうと「グラデーション」です。
図形がグッと立体感が出たり、
その他様々な表現ができるようになるので楽しいですよ。
線形のグラデーション
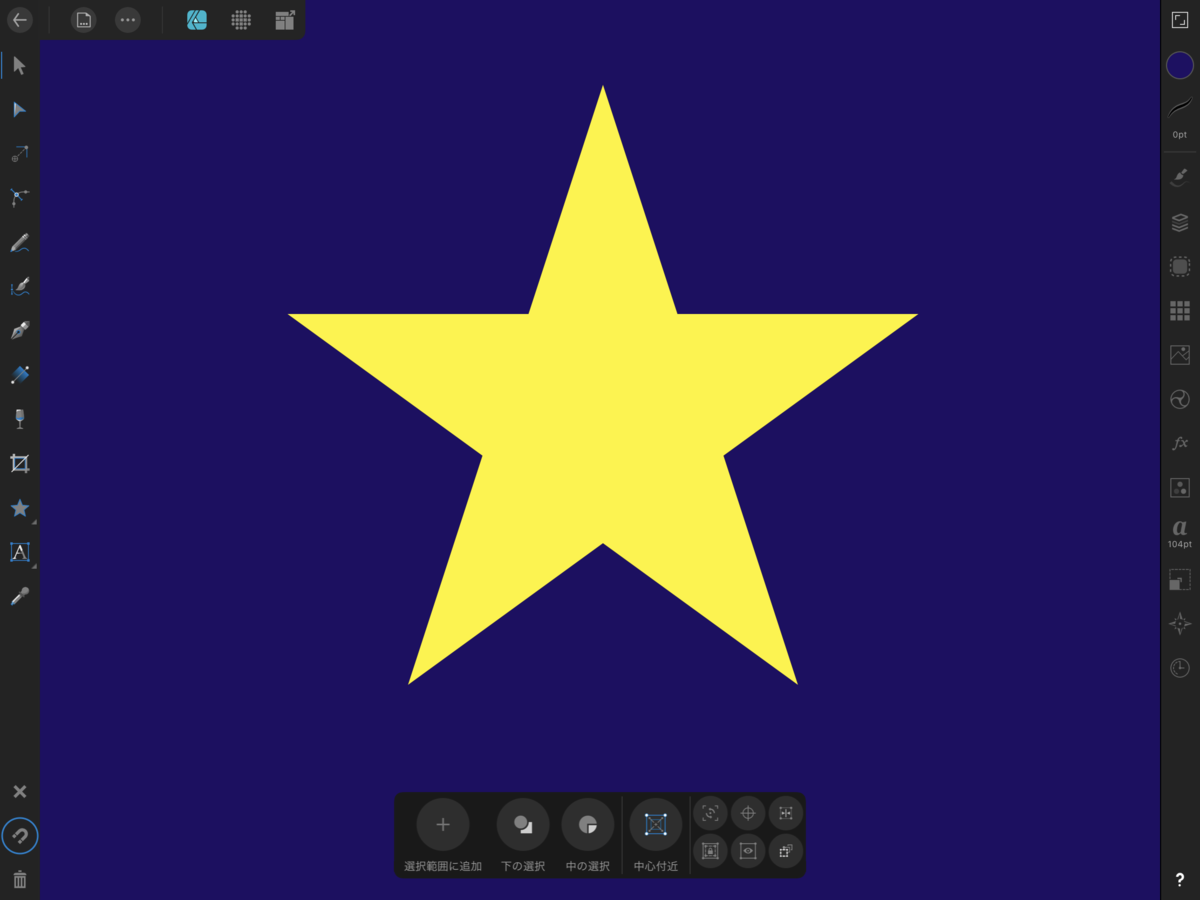
まずは図形を作りましょう。
何の図形でもOKです。
私は星にしました。
背景が紺色なのは大きな長方形を置いているためです。

選択ルールでオブジェクト星を選択後、
塗りつぶしツールを押します。
図形のグラデーションを始めたい所に指をおき、
終わりまでスライドさせます。
スライドさせた棒が「スライダ」です。

グラデーションができました。
グラデーションの色を変える方法
色を変えるにはスライダ上の色を変えたい○を押し、
カラースタジオで好きな色にします。
とても簡単です。

カラーの追加
複数の色のグラデーションにしたい時は
スライダ上のどこでも良いのでタップすると
新規のカラーの分岐点が作られます。
その後変えたい色に変えればOKです。
3色グラデーションって間の色が微妙になりがちですよね。
そんな時は彩度を上げて鮮やかな色にすればいいんだとか。

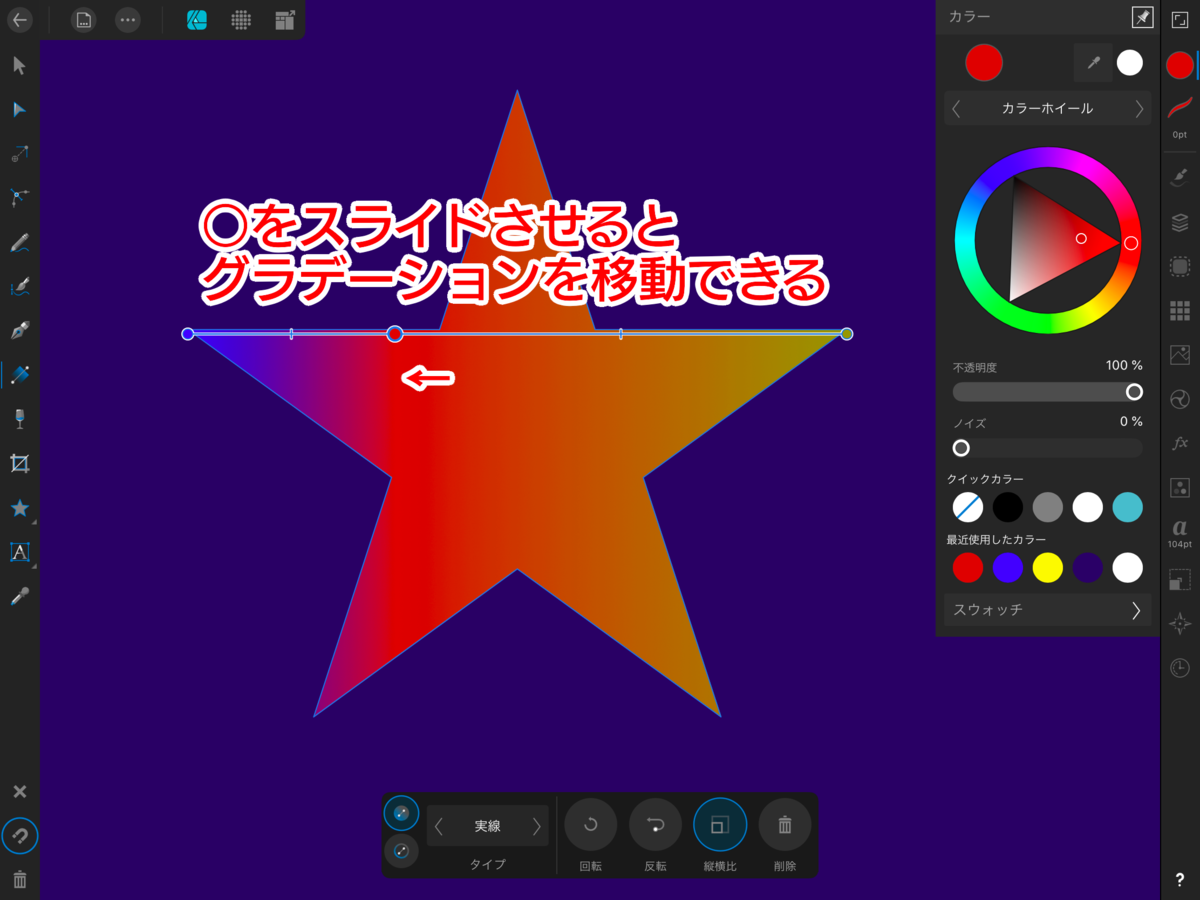
分岐点位置の移動
スライダ上で○を移動させると位置が変更されます。
分かりやすいジェスチャーで助かります。

グラデーション位置の移動
始点と終点を自由に動かせます。
角度もグラデの幅も変えることが可能です。

グラデーションの種類

・なし
・実線
・線形
・楕円形
・放射状
なしは塗りがなくなります。
実線はグラデーションではなくなります。
■線形
先ほどやっていた線状のグラデです。

■楕円形
スライダが2本出てきて、そのうちスライダ上で
中央に棒線がない方が楕円の形を調節できる棒です。
縦横比は外しましょう。

■放射状
先端が尖ったようなグラデーションができます。

反転する
下のバーに「反転」があります。
これはカラーが始点と終点が逆になります。

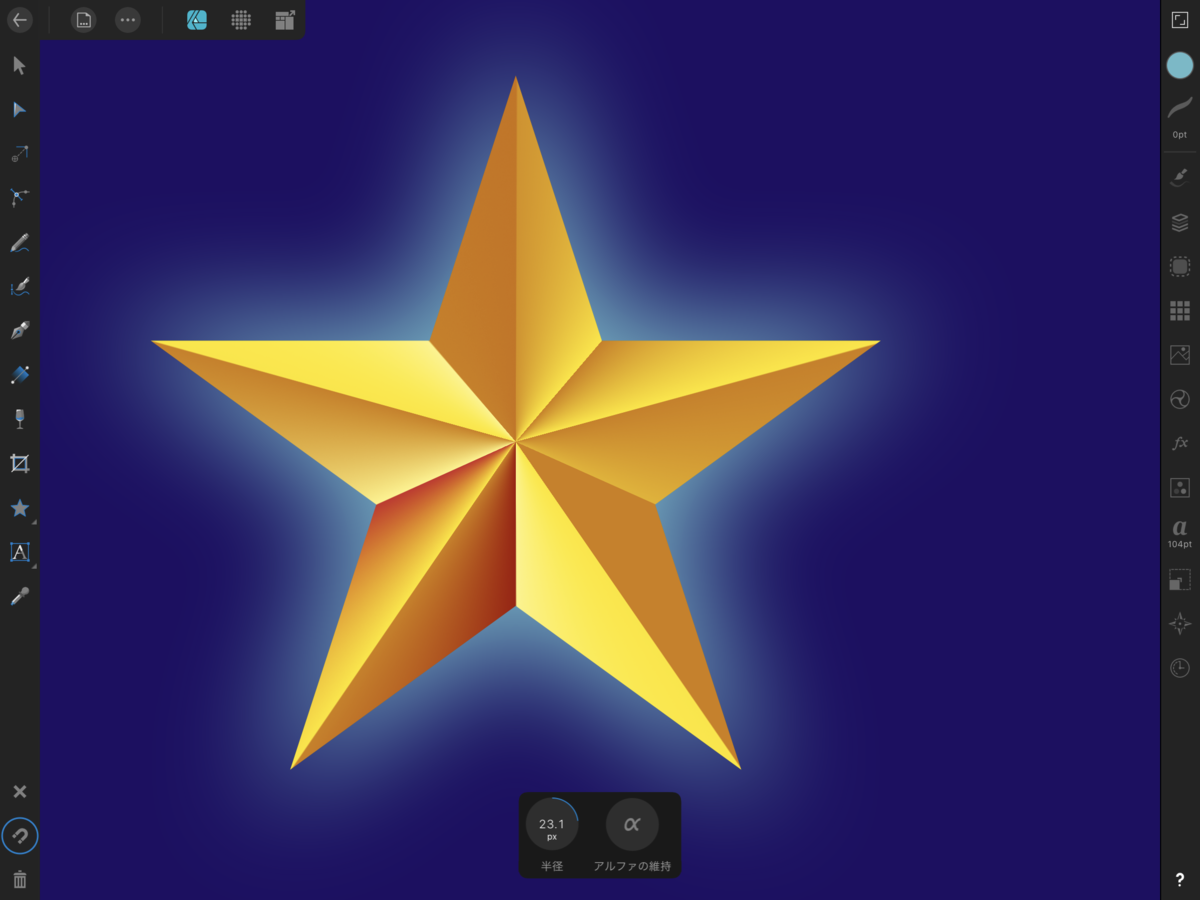
こういうのも作ってみました
これは放射状を使い、各頂点に分岐点を
2つずつ足していくというちょっと手間のかかる星です。
グラデーションだけでもこんなことができます。
楽しい。

ちょっと雑ですがエフェクトでぼかすと
光るような星もできます。
楽しい。